3.显示自定义图像
学习目标:
上节课程学习了使用Python语言编程使micro:bit点阵显示内置图像的方法,这节课就来学一下如何使用micro:bit显示自定义图像,例如使用micro:bit在点阵上显示一辆小船,我们可以这样编写代码。
代码与解析:
from microbit import *
boat = Image("49494:"
"49494:"
"49494:"
"99999:"
"49994")
display.show(boat)
另一种表示方法:
from microbit import *
boat = Image("49494:49494:49494:99999:49994")
display.show(boat)
!特别注意事项:
关于程序编写语法与大小写要求:
1 - 大小写必须正确!
2 - 拼写必须严格正确!
3 - 关键词如 # 与内容之间需要有个空格
4 - 程序以一行空白程序结尾
5 - 程序块体(如 while 所包含的程序体是以缩进为标志的),相对于C语言,Python完全省去了大括号(连同后缀的分号),并使用缩进结构来表示所属关系,只能使用Tab键(制表键)进行缩进。
Micro:bit有5*5个LED组成的点阵,在点阵上的每个LED亮度都可以设置为0至9中的一个值。如果一个LED的亮度被设置为0,那么它就熄灭了。如果如果它的亮度被设置为9,那么它就处于最亮的水平。利用这个特点我们就可以在micro:bit点阵上显示自定义的图像,我们这节课的代码实现的功能时在micro:bit点阵上显示一艘帆船,背景的亮度值是5,船体部分的亮度要亮一些,亮度值是9,同学们可以设置其他的亮度值,来显示不同的图案。
编程与下载:
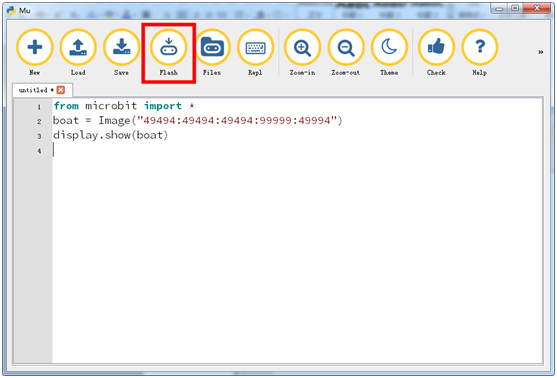
1.打开Mu软件,如图3-1在编辑窗口输入代码,注意!所有的英文与符号都应该在英文状态下输入,使用Tab键(制表键)进行缩进,最后一行以空白程序结尾。

图3-1
2.如图3-2所示,点击大拇指图标的Check键检查一下我们的代码是否有错误。如果某一行出现光标或下划线,表示某一行的程序出错,如果没有出现光标或下划线,则表示代码没有错误。

图3-2
3.将micro USB数据线连接micro:bit与电脑,接着如图3-3点击Flash按键下载程序至micro:bit。

图3-3
4.下载成功后,可以观察到micro:bit点阵上出现帆船,其中背景的亮度要比船体的亮度弱,如图3-4所示。

图3-4